Build WordPress Websites Fast with Tailwind CSS.
Add Tailwind CSS to WordPress with the Draft plugin.
Quickly build WordPress sites using Tailwind CSS, without leaving WordPress.
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
“How it should be done.”
“What you have done makes the whole enterprise of using the block editor “Safer” and in this context third party vendors should only be allowed to override existing blocks in core by plugging in their own UI and features.”
@irishetcher
!important features
Unlock the powers of Tailwind CSS in WordPress, without leaving your website.
Quickly create a design system
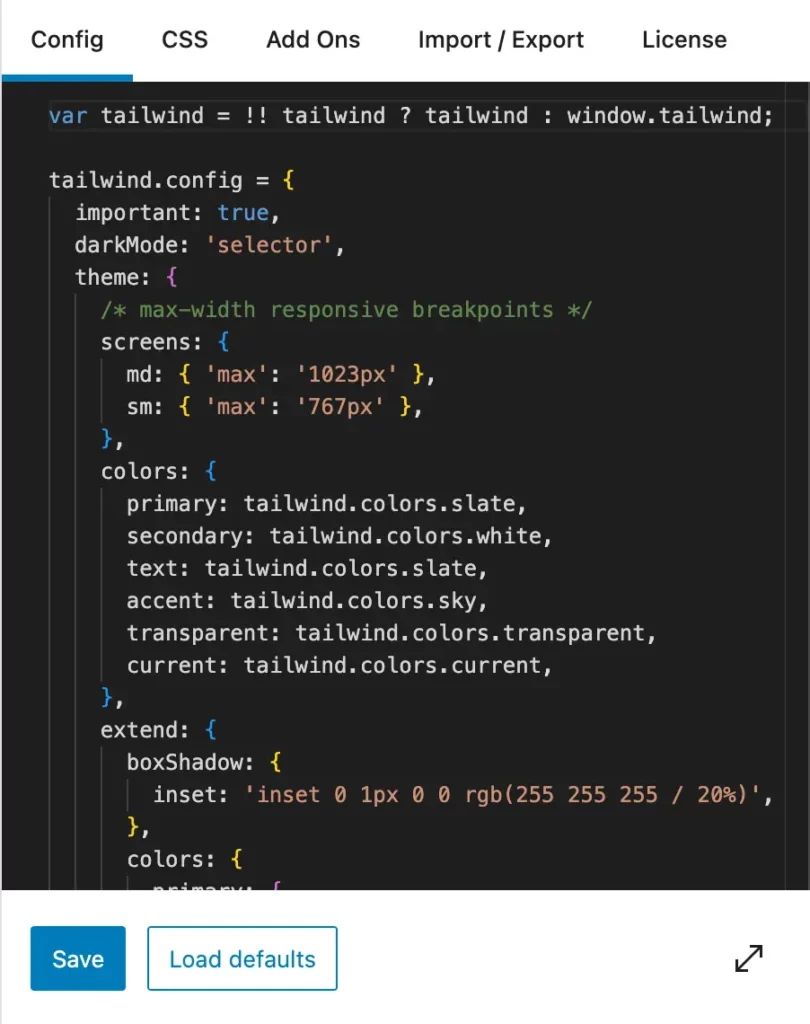
Configure Tailwind CSS
Configure Tailwind CSS just like you would from your code editor, without leaving the dashboard.


Effortlessly style every block
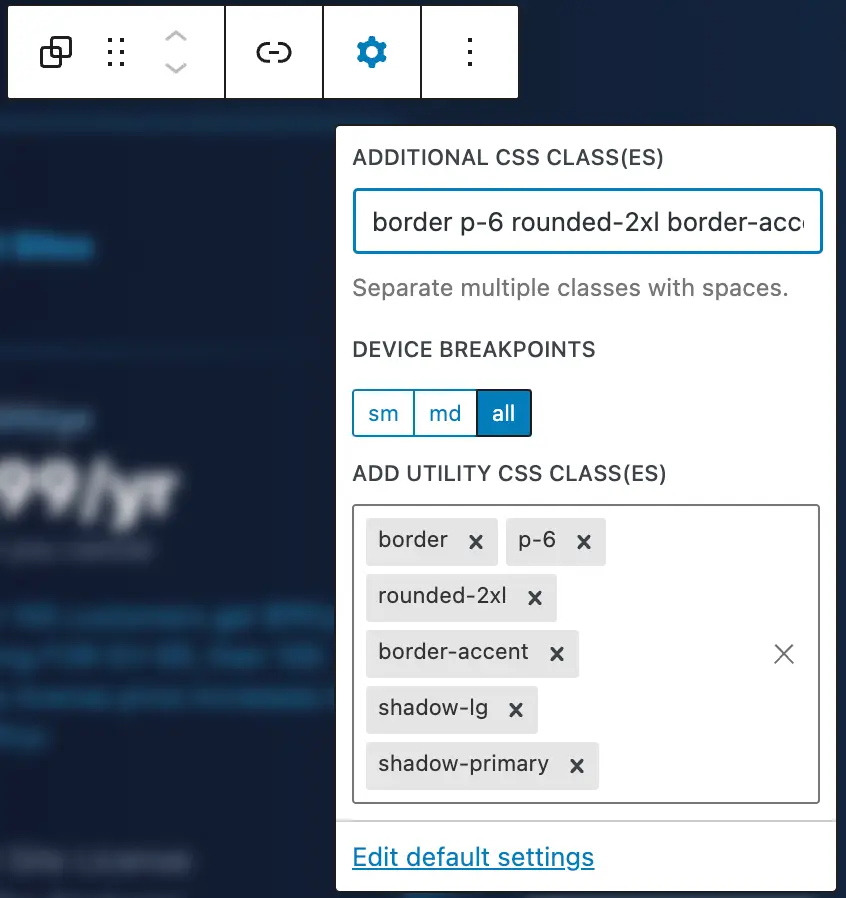
Add utility classes to blocks
Add ANY Tailwind CSS utility class to core WordPress blocks, plus any other block that supports adding CSS classes.
Responsive to the core
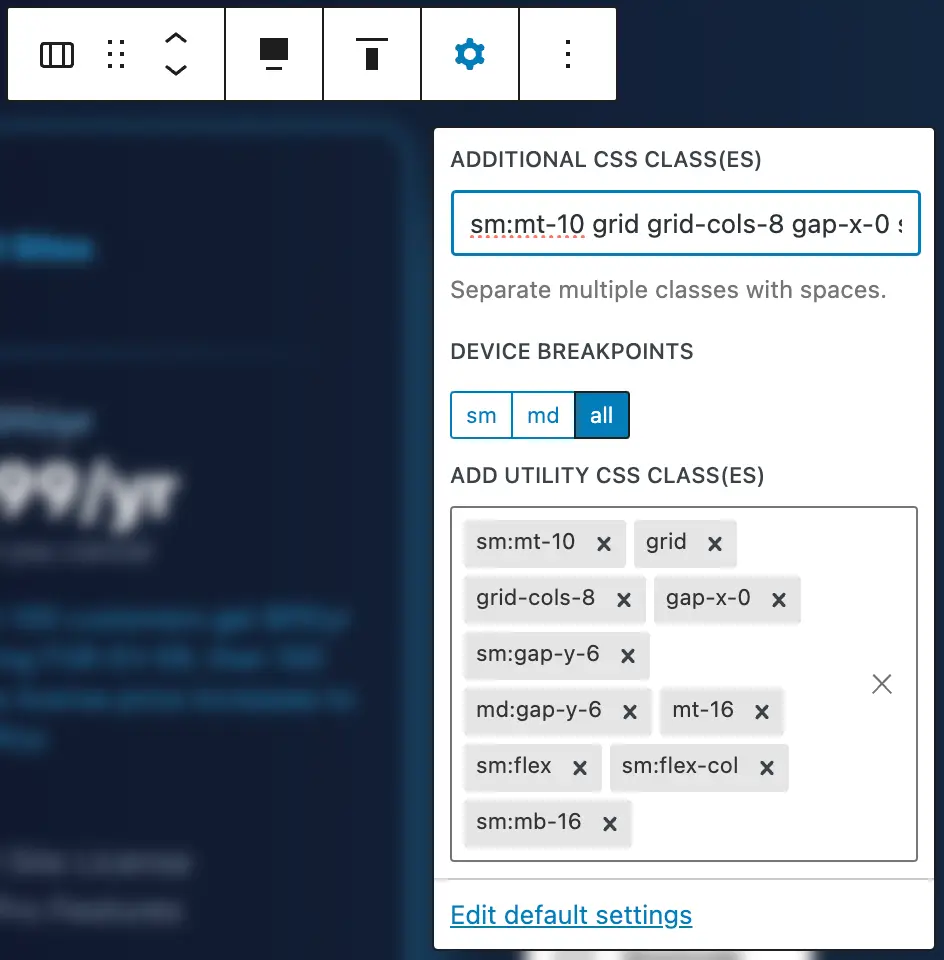
Design for every device
Add custom breakpoints ( sm, md, lg, xl, 2xl ) and responsive styles to all the core WordPress blocks, plus any block that supports adding CSS classes.


Use any state in the block editor
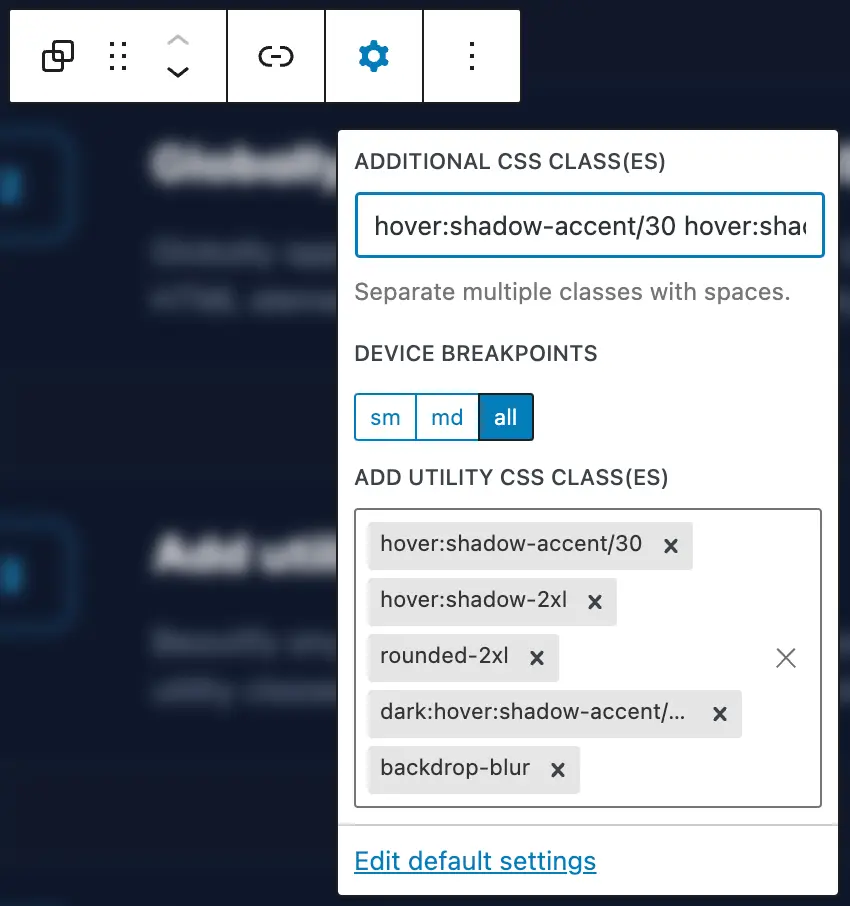
Add hover, focus, & every other state
Easily add styles, such as background & font colors, for ALL the states ( hover, focus, active, disabled, before, after dark, etc. ).
Blazing fast page loads
Purge unused CSS
Keep your CSS footprint small by purging any unused styles without leaving the dashboard.
But wait, there’s more!
The simplicity of adding Tailwind CSS utility classes to WordPress is great, but don’t we all want a little more control?
Use with any theme
While we do have a theme built specifically for Draft, Draft works flawlessly with any WordPress theme built for the block editor.
Simple import/export
Supercharge your development workflow by effortlessly Importing & Exporting your Tailwind configuration between sites.
Add custom CSS
With a built in code editor you can easily Apply Tailwind CSS classes to any site element and add whatever custom CSS you need.
Plus powerful, Add-ons!
Simple, yet powerful add-ons baked into the Draft pro plugin that enhance the WordPress block editor.
Group Block Link
Add a link to the core group block. This is one of our favorite power-ups and it makes it effortless to use the Tailwind CSS group utility class. See it in action in the how it works section above.
Archive Label Filter
Remove or replace archive title block labels such as ‘Category:’, ‘Tag:’, ‘Taxonomy:’, etc..’. Check out our block pattern library to see this in action in the archive title.
Dark Mode Toggle
Turn any core image block into a dark mode toggle button. Dark mode toggles anywhere = fun.
Try it out:
Pricing
Unlimited Tailwind CSS powers in WordPress, teeny-tiny price tag.
100 Sites
$399/yr
$99/yr
until you cancel
- First 100 customers get $99/yr pricing FOR-EV-ER, then 100 Sites license price increases to $399/yr.
- 100 Site License
- All Pro Features
1 Site
$49/yr
until you cancel
- 1 Site License
- All Pro Features
3 Sites
$99/yr
until you cancel
- 3 Site License
- All Pro Features
25 Sites
$199/yr
until you cancel
- 25 Site License
- All Pro Features
Or
14 Day Money Back Guarantee